用語解説 - php -
html / css / MySQL につづき、php について書きます。
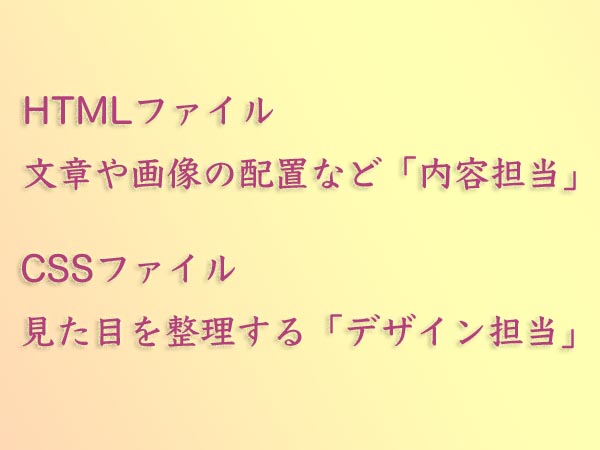
PHPというのは、プログラミング言語のひとつで、Hypertext Preprocessorの略です。いまWebアプリケーションにとても多く使われています。この文章を書くのに使われているbaserCMSなど、多くのソフトがphpで書かれています。
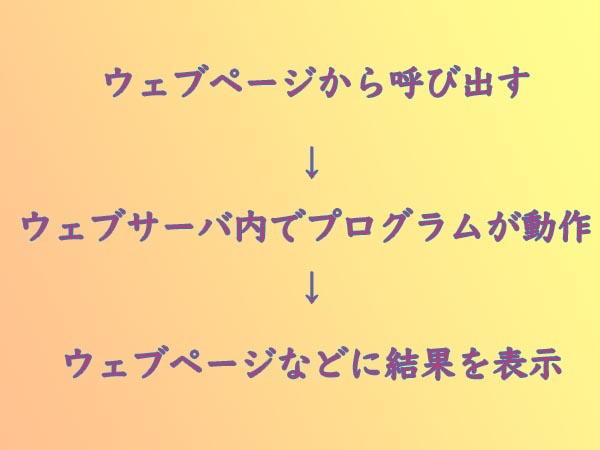
特徴としてはhtml形式の記述ファイル(拡張子は.php)に埋め込むことができて簡単に呼び出せること。たとえばメールフォーム、コメント投稿などです。ウェブページから呼び出したプログラムをサーバ側で動作させ、データベースと連携し、その出力結果としてhtml形式ファイルを生成してウェブ上に(拡張子は.php)表示してくれること…いや、こう書いてもよくわかりませんね。ええと、そうですね、表現を変えましょう。
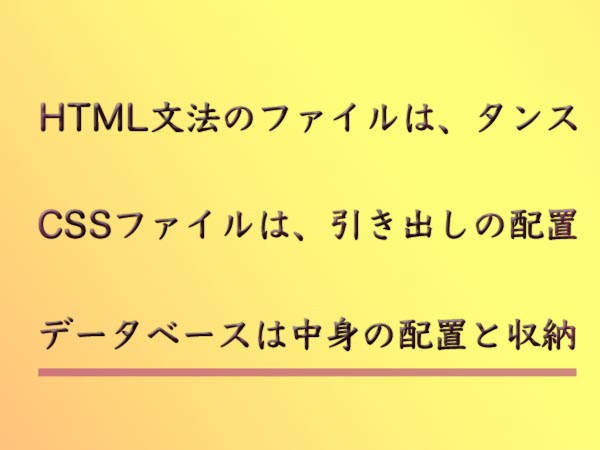
- ガラスの箱に、注文したい商品名を書いて蓋をします。このガラスの箱が、画面に表示されているページ(html文法形式)です。
- 蓋をすると、吸引力などの仕組みを利用して、紙がどこかへ吸い込まれていきます(phpプログラム)。
- 吸い込まれた先で、商品手配のプログラムが動いて(プログラムの内容は見えません)、部屋のドアが開いて商品が現れ、最初のガラスの箱には明細と金額が送られてくるので、それを受けとってレジに行く。
…こんなかんじでしょうか?
では、ほかの言語で書かれたプログラムとどこが違うのかといいますと…いまウェブ用はほとんどがphpで書かれているので、あまり多くの事例とは、比較ができません。以前はウェブ上で動作するプログラムは広くcgiと呼ばれ、その場合はperlという言語で書かれていました。現在もperlで書かれたプログラムはあると思いますが、phpで書かれたアプリケーションの利用が増えています。
ブラウザがあればネットにつながっていなくても楽しめるゲームはJavaScriptで書かれていることがほとんどですが、JavaScriptは画面に見えているファイルの中に、すべてのプログラムが収納されています。phpで書かれたものは、実際に動いているプログラム部分は利用者に見えず、原因(入力)と結果(出力)だけは、利用者が見られます。
もう少しわかりやすい表現ができたら、追加編集します。