画像加工事例 (Photoshop Elements)
今回の記事は、2月にも書きました、レイアウトの練習を兼ねています。先日のレイアウトを教えていただいたのち、またテンプレートをいただきましたので(感謝!!)、その練習を兼ねて、画像の多い過去の文章があったらここに載せてみようと思っていました。
そんなとき、知人とのやりとりで「最近アドビは何でも月額会費制になってしまって」という話が出ました。わたしはかろうじて買い取り制が残っている廉価版ソフト Adobe Photoshop Elements の愛用者です。わたしくらいの用件(画像の色合いを変える、ウェブサイト用のロゴを作る)であれば、このくらいの製品でじゅうぶんです。
せっかくだから、こんなことができるよというご紹介の文章と、レイアウトの練習を兼ねてみたいと思います。
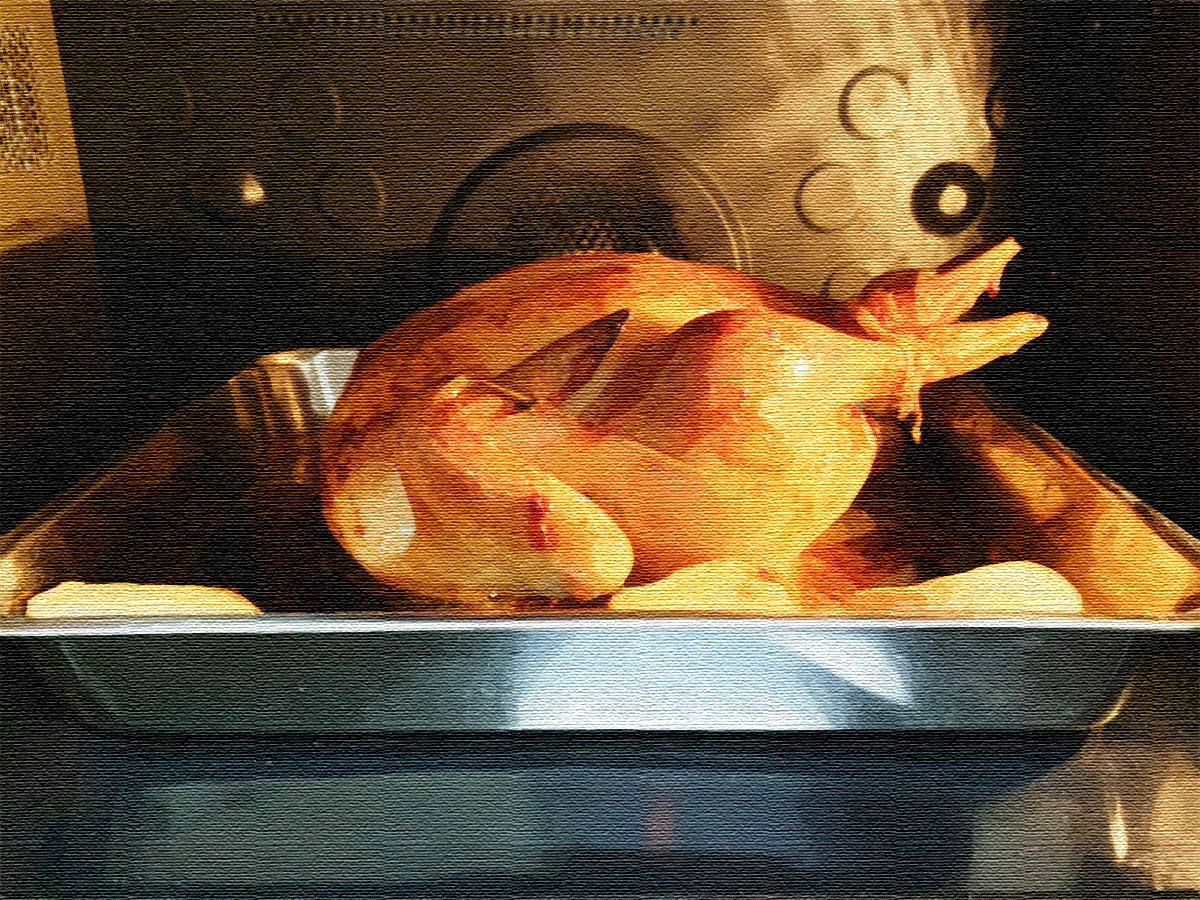
加工前のオリジナル画像(a1)
昨年12月に焼いたチキンです。焼き上がってオーブンから出す前の状態を撮影しました。色合いなどは変えておらず、ここに出すためにサイズを小さめにしたのみです。
この画像を、どんな風に加工するとどうなるか、という事例を、下につづけます。
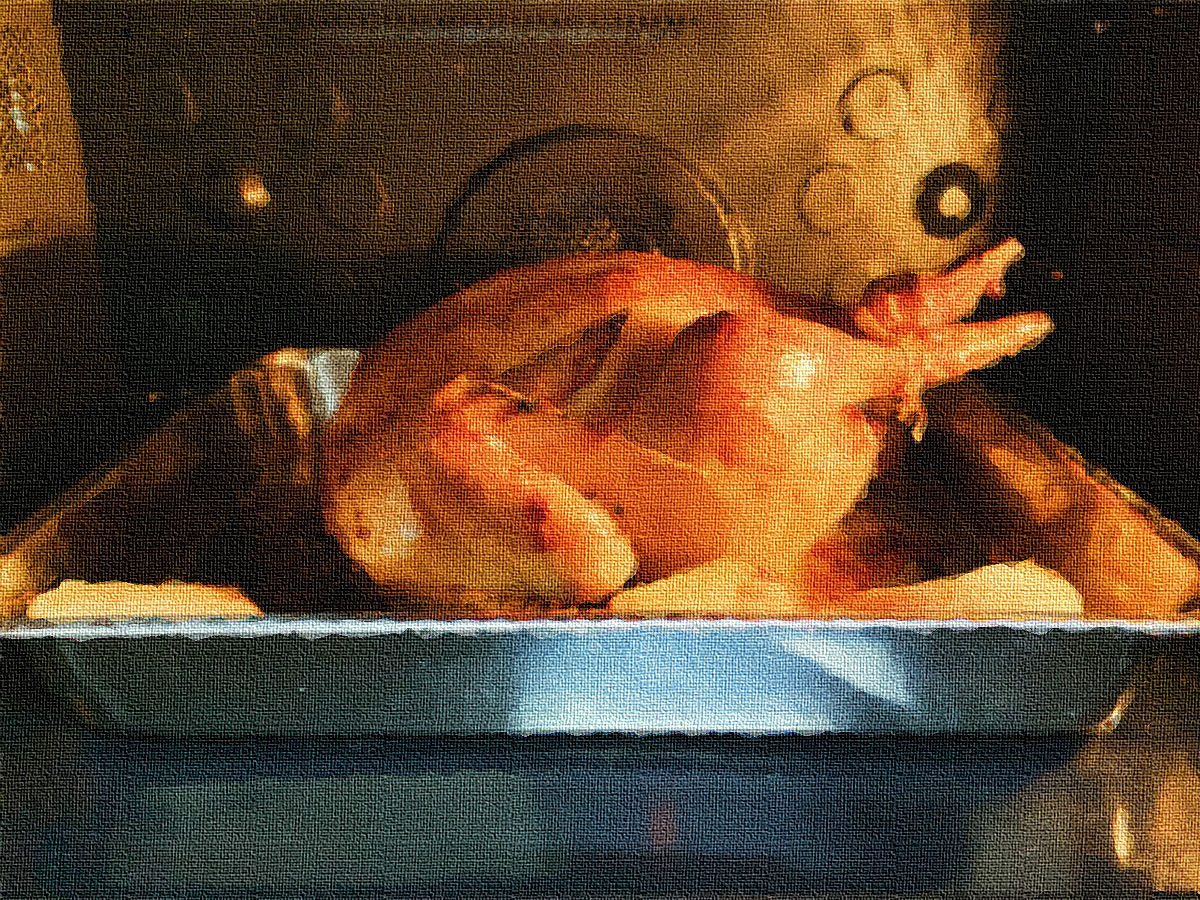
自動スマート補正のみ使用(b1)
これは、前述のオリジナルに「自動スマート補正」というメニューをクリックしたのみの状態です。
これだけでもけっこう違うと思いますが、今回は、こちらは使いません。「自動スマートトーン補正」で色合いを少しだけ変えたものを使った事例が、以下につづきます。
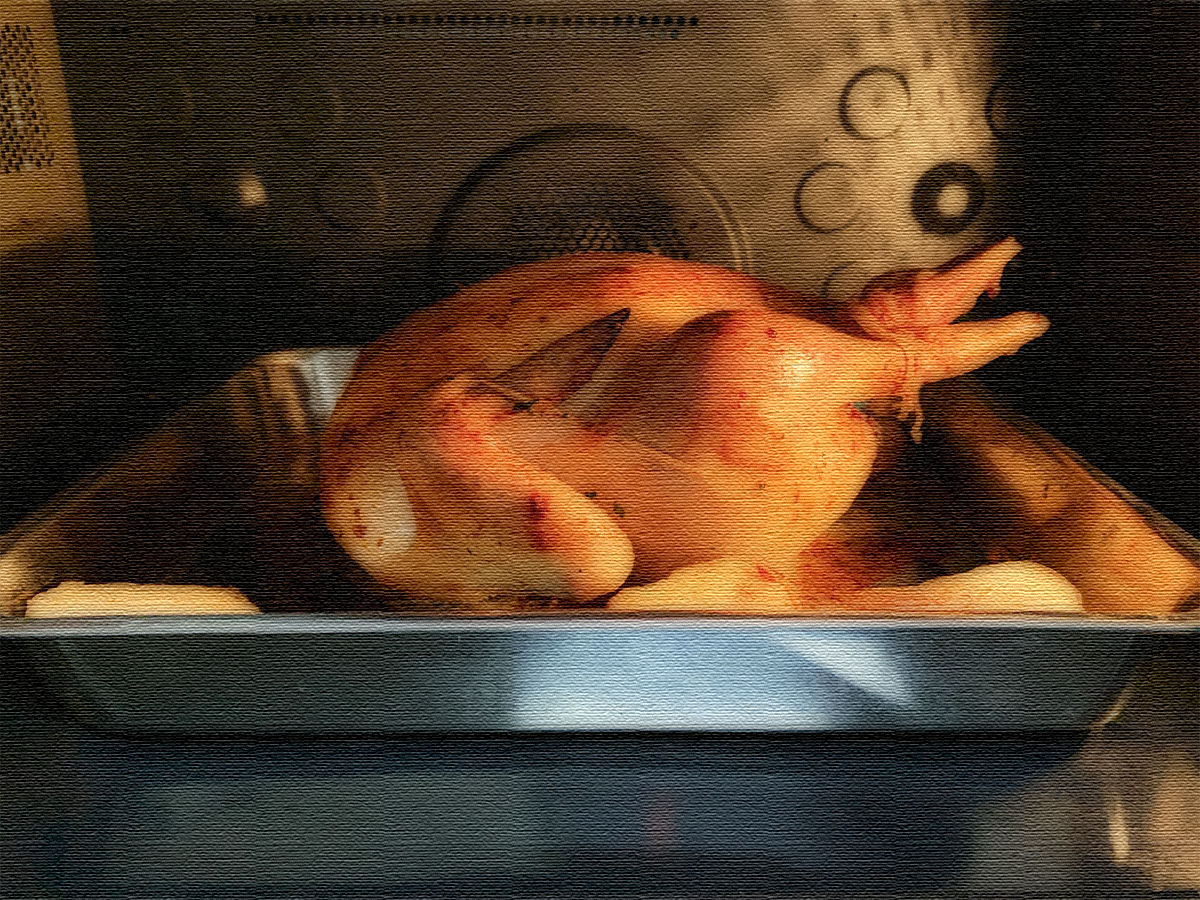
自動スマートトーン補正を使用(b2a)
色合いを少し調整してみました。ローストチキンが明るくなりましたね。こちらの画像を元にして、絵画風や色合いの変化を4枚掲載します。
ここから下は、テキストが画像の横にまわる書き方で、左右に配置します(ここまでは画像は左側のみ)。
なお、それぞれの加工はクリックしていただくと大きいサイズになりますので、ほんとうに油絵風かどうかといった細部の確認のためにも、ぜひクリックしてみてください。
これ以下の説明は、Photosho Elementsのモードを「エキスパート」にしたときに表示される、メニュー名になっています。画面上部に「クイック」、「ガイド」、「エキスパート」というものが3種類ありますが、その「エキスパート」使用時です。
水彩画風(b2s1)
ローストチキンに自動スマートトーンで補正をかけたのち、弱く水彩画の効果をかけて、フィルタの中にある「テクスチャライザー(カンバス)」をかけました。
水彩画でローストチキンを描く人はあまりいないとは思いますが、あくまで事例として。
鶏肉の表面が、少しクラシックな雰囲気に見えるかと思います。
水彩画の効果を押すと全体がとても明るくなるため、効果をかけた部分があとで薄くできるよう、加工前に画像を「背景」にしてから、効果のメニューにある「水彩画」を押します。そうすれば加工部分と元の画像の表示割合を変更できます。そのあとでほかの作業にもどすときに、全体をひとつのレイヤーに統合するのが便利かと思います。
油絵(b2ab1)
油絵の効果を、使ってみました。
油絵は赤い色が濃く出やすいようで、効果をかけたあとで色合いを薄めに調整しています。テクスチャライザー(カンバス)使用。
効果をかけた部分があとで薄くできるよう、加工前に画像を「背景」にしてから、効果メニューにある「油絵」を押します。加工部分と元の画像の表示割合を変更できるようにしておくと便利です。納得のいくものができてから、それら全体をひとつのレイヤーに統合して、作業をつづけるといいでしょう。
油性パステル(b2abp1)
こちらは、油性パステル(油絵と水彩画のミックスのような効果)を使ってみたものです。テクスチャライザー(カンバス)使用。とても便利で、効果も「いいとこ取り」ですし、油絵のワイルドさを減らしつつ色合いは残し、水彩画の繊細さがあります。
こちらも上のふたつと同様に「背景」にしてから作業をすると、変更が楽です。
また、今回は事情により使いませんでしたが、Photosho Elementsには「鉛筆」系の効果もいくつか揃っています。文章が長くなることと、こうした素材に鉛筆系の加工が合わないことで、ご紹介できませんでした。
中央のみカラフルに(b3ca1a)
中央のみカラフルで、周囲の色を抜く効果を、使ってみました。
この写真で肝心なのはチキンなので、ほかの部分で色がなくても、なかなか見栄えがするのではと思います。
こちらも、レイヤーではなく「背景」の状態で作業をしておくと、表示割合の変更ができて便利です。
最後に
本日は、レイアウトの実験のため、Photoshop Elementsで加工したローストチキンの画像をおめにかけました。ご覧いただいてありがとうございます。
毎年これを焼いておりますが、ローストチキンだけでも食べでがあるのに、アメリカでは巨大な「ローストターキー」を食べるのだそうですね。何人いたら食べきれるのでしょうか。
さてさて、長い内容となりスクロールが増えてしまいましたが、ありがとうございました。
余談ですが
自分で入れておいてなんですけれども、今回のように段落がよくわかる投稿を用意すると、Googleが挿入する広告量がすごいですね。場合によっては段落をはさんで広告ひとつ、ということもあるようです。
昨年終わりころ、実験のためこのサイトmikimarcheに広告を置くことにしたのですが、ドメイン内のほぼすべてのページに置くか(位置はGoogleおまかせ)、広告を入れるページと部位を自分で決めるかという、ざっくりした設定が一番簡単な状態です。自分で「ここに広告を」と場所を決めて挟むのも面倒なので、自動にしたのですが。
自分のサイトであっても「これは多いなぁ」と感じる場合があり、ちょっと今後について考えてみます。