自動でロゴを作ってくれるサイトもたくさんありますが、自分で工夫してロゴが作れたら、それがいちばんよいかと思います。わたしはMac版のPhotoshop Elementsを使っていますが(数年前のバージョン)、それでもし参考になればと、手順を書いてみます。
作業手順を画面キャプチャしてみました。18枚あります。
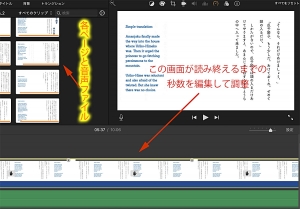
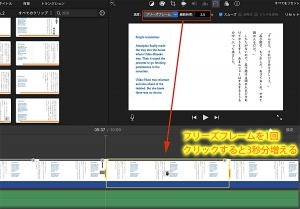
VIDEO
動画がうまく埋めこまれているかどうかの実験で、いったん公開しますが、説明の文章は25日夜に、書き足します。
(以下、書き足しました 2018.10.25 夜)
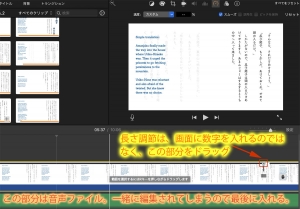
まず最初に…わたしの環境はMac OSで、使用しているPhotoshop Elementsは数年前のモデルです。また、モードをエキスパートにしているので、かならずしも同じ画面で作業している人ばかりでは、ないと思います。何らかのご参考になれば。
画面上部のタイムスタンプを故意に削除せずにおきましたので「なるほど、15分もあればできるものなんだ」と、気楽にお考えください。
今回のようなロゴ作成で、用意するもの
フォント(パソコンにもともとインストールされているものや、ご自身で購入、または権利問題なしと確認できているもの)
レイヤー処理ができる画像ソフト(多くのソフトで対応しています)
手順としましては
文字部分を作る。大きさや傾け方などの工夫の際にレイヤーを使用して、のちほど統合すると便利。
レイヤーを用意して、模様をつける。
最後に周囲の余白を切りとって、基礎部分の完成。
…という流れです。基礎部分ができましたら、それに色をつけたり加工をしたり、あるいは縮めてリンクボタンにしたりと、さまざまな工夫ができるようになります。
では、個々の画面の解説です。
画面1
まず適当なサイズの無地画面を作り、テキスト入力メニューから、ロゴの一部を書きます。
当サイトの作成例として、Mikimarcheの M を書きました。
好きなフォントやサイズは、文字を選択した状態でフォントメニュー(画面下部)から選べます。
画面2
レイヤーを作成するメニューから、新規に1枚を作成し、テキスト入力メニューでロゴ後半を入力します。
当サイトの作成例は Mikimarche の ikimarche 部分です。
フォントは前半部分と同じ種類のものを選んでおけば無難でしょう。
画面3
画面4
画面5
もしここを何回かやり直すかもしれないと思ったら、画面4の段階で、レイヤーごと保存できる形式で保存してください。
フォトショップ系であれば.psdという形式がそれにあたります。ほかのソフトでもレイヤーが保存できる形式があります。
画面6
画面7
画面8
画面9
画面10
画面11
画面12
画像13
画面14
画面15
画面16
そろそろ作業も終盤ですので、適当な大きさに切りましょう。
このあたりかなと思う場所を長方形で選択します。
選択しながら画面に確認の数字が出ますので、好みのサイズが決まっている人はその数字を参考にしながら範囲選択
画面17
画面18
作業はいったん、ここで終了です。
このままファイル保存することもできますし、その後、これを部品としてさらなる加工をしていくこともできます。
もし保存する場合、.jpg(ジェイペグ)形式ですと作業をしていた背景色(この場合は白)で背景が確定します。
駆け足でしたが、今日のところは、以上です。